Главная » 2016 Август 12 » Как использовать панель разработчика в браузере для работы с кодом (2016) WEBRip
|
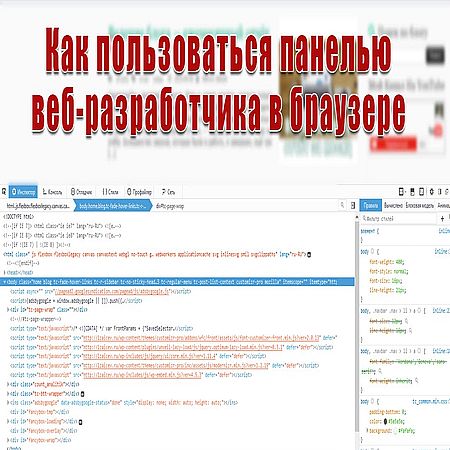
10:35 Как использовать панель разработчика в браузере для работы с кодом (2016) WEBRip | |
 Самый простой способ посмотреть на исходный код сайта и проверить стили css - использовать панель разработчика в браузере. С её помощью легко экспериментировать над дизайном и копировать результат в файлы сайта. План урока: 1:09 - для чего нужна панель; 2:59 - пример применения панели разработчика; 7:48 - копирование кода из панели; 9:50 - вставка изменений в код сайта; 15:19 - вставка стилей в файлы сайта; 16:54 - адаптивный режим; 18:29 - особенности панели. Информация о фильме: Название:Как использовать панель разработчика в браузере для работы с кодом Год: 2016 Жанр: обучающее видео Страна: Россия Продолжительность: 00:21:08 Язык: Русский Файл: Качество: WEBRip Формат: mpg Битрейт: 1978 Kbps Видео: mpg, 1280х720 , 25.00 fps® Аудио: mp3, 48000 Hz, stereo Размер: 790,20 Мб Скачать Как использовать панель разработчика в браузере для работы с кодом (2016) WEBRip | |
|
Скачать обучающее видео Как использовать панель разработчика в браузере для работы с кодом (2016) WEBRip можно без регистрации и смс, но не через торрент а с бесплатных файлообменников и не по прямым ссылкам. | |
| Всего комментариев: 0 | |
Мир электроники
.....самые ожидаемые новинки телефонов 2016 года. Первое место занимает....
.....последние телефоны раскладушки 2015-2016 года. Здесь представлены.....
.....лучшие защищенные смартфоны 2016 года.....
....какой купить телефон в Интернет-магазине.....
Категории раздела
| программы [1946] |
| игры [918] |
| фильмы [1672] |
| мультфильмы [434] |
| сериалы [625] |
| обучающее видео [9046] |
| музыка [2172] |
| журналы [1855] |
| книги [4889] |
| для мобильника [42] |
| разное [1412] |
Block title
